'전체 글'에 해당되는 글 448건
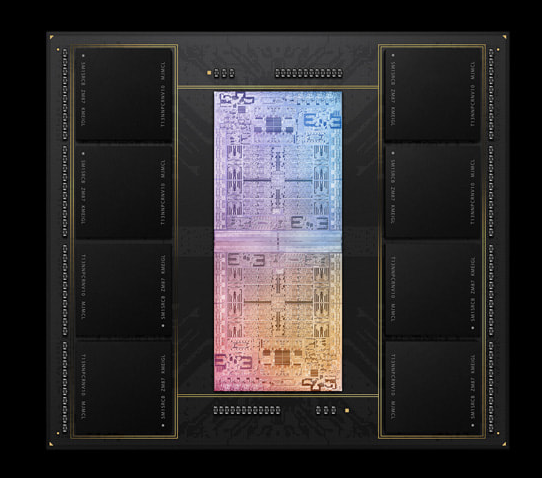
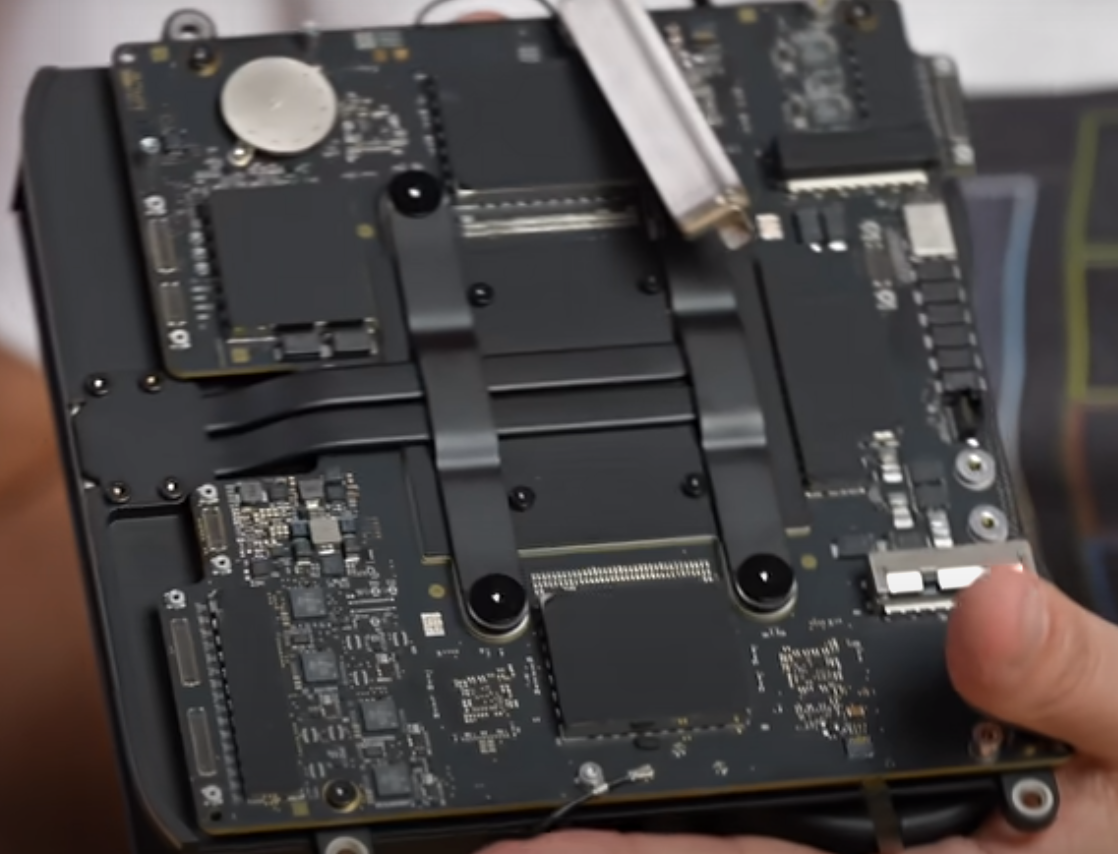
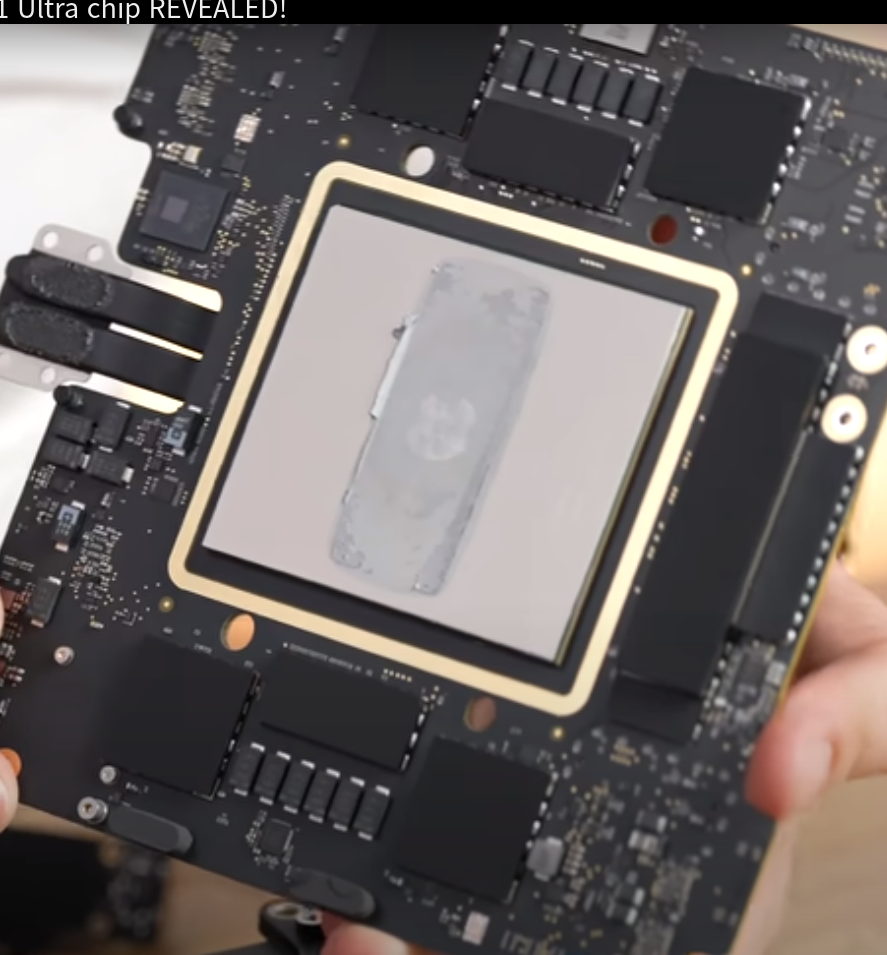
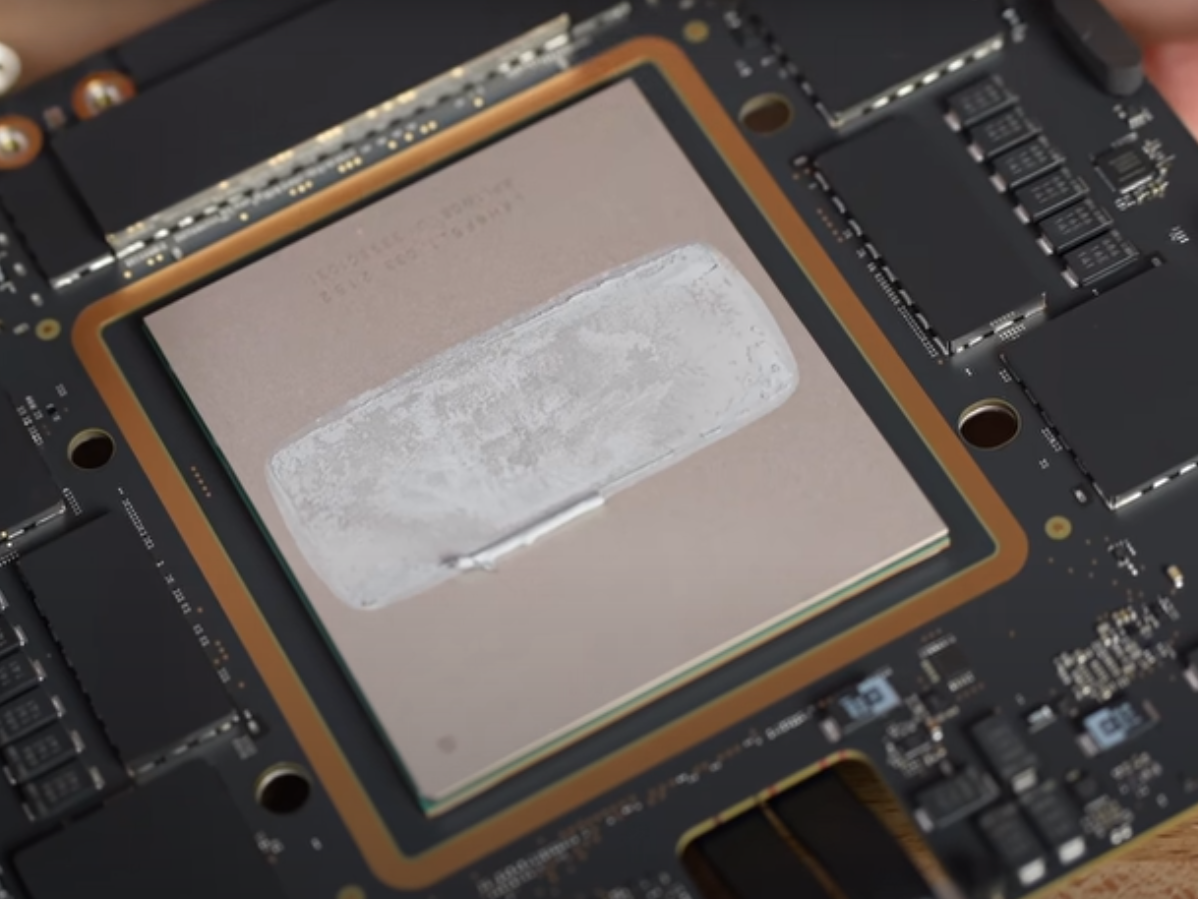
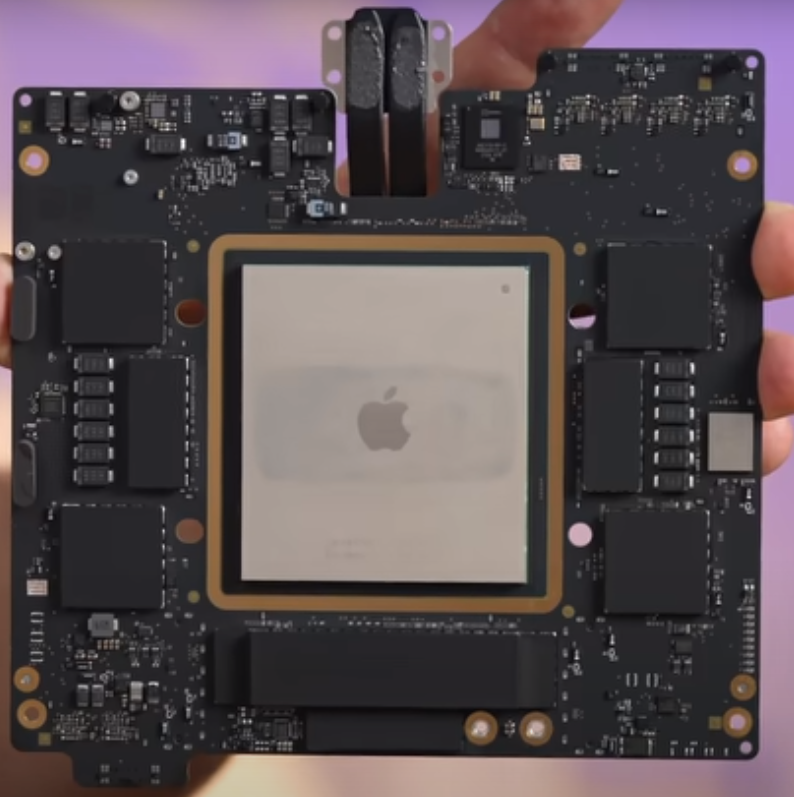
- 2022.04.01 맥 스튜디오 M1 Ultra 분해 9
- 2022.04.01 HTML5 각종 태그 사용법 801
- 2022.04.01 제미난 게임 세계수 디팬스 6
- 2022.04.01 L2스위치와 L3스위치의 차이점 327
[티스토리] HTML5 각종 태그 사용법 (메타, 문단, 문자, 이미지, 하이퍼링크, divide 태그)
안녕하세요. 설쥐아빠예요. 저번 포스팅에서는 HTML5의 개념, 역사, 특징, 기본구조에 대해서 설명드렸었는데요. 혹시 못 보신 분들은 아래 포스팅 참고하시면 됩니다.
2021.04.14 - [IT & 코딩] - [티스토리] HTML5가 뭐야? (HTML5 개념, 역사, 특징, 기본 구조)
[티스토리] HTML5가 뭐야? (HTML5 개념, 역사, 특징, 기본 구조)
[티스토리] HTML5가 뭐야? (HTML5 개념, 역사, 특징, 기본 구조) 안녕하세요. 설쥐아빠예요. 제가 티스토리를 운영하면서 힘들었던 것 중에 하나가 스킨을 편집하거나 구글 애드센스 광고를 편집하는
schrysalis.tistory.com
이번 포스팅에서는 티스토리에서 HTML을 이용하여 글을 작성하거나 스킨을 편집할 때, 주로 사용하는 태그들인 메타태그, 문단태그, 문자 태그, 이미지 태그, 하이퍼링크 태그, divide 태그에 대해서 설명해드리려 해요. 그럼 태그 하나하나 순서대로 설명하도록 할게요. 보시죠~!
메타(meta)태그
메타태그는 <head> 태그 안에 사용하는 태그로 키워드, 사용언어와 같은 웬 문서의 정보를 제공해주는 태그예요.
아래 테이블을 보시면 메타태그의 속성, 값, 기능에 대해 알 수 있답니다.
| 속성 | 값 | 기능 |
| name | application-name | 웹 사이트의 이름 |
| author | 문서의 저작자 | |
| description | 문서에 대한 설명 | |
| keywords | 문서의 키워드 | |
| http-equiv | content-type | 문서의 인코딩 |
| default-style | 대체 스타일시트 선언 | |
| refresh | 문서의 새로고침 추가 | |
| content | 텍스트 | http-equiv의 속성 name의 속성 |
| charset | 문자셋 | 문서의 표현 언어 |
이제 이것을 활용하여 티스토리에 있는 스킨 편집의 HTML을 보도록 해볼까요?

티스토리 스킨편집 HTML
<meta charset="utf-8"/>는 표의 속성에서 charset을 사용했으므로 이 문서가 "utf-8" 문자셋인 한글을 표현할 수 있는 문서라는 것을 알 수 있어요. 문서에서 한글을 사용한다면 반드시 이 메타태그를 넣어줘야 한답니다.
<meta name="naver-site-verification" content="exxx9"/>는 표의 속성에서 name에 application-name을 사용했으므로 웹사이트 이름이 "naver-site-verification"라는 것을 알 수 있고 문서의 내용이 "exxx9"로 정의되어 있다는 것도 같이 알 수 있답니다.
만약 <meta name="author" content="설쥐아빠"/>이렇게 작성된 메타태그가 있다면 속성 name에 값이 author이기 때문에 이 문서의 작성자가 설쥐아빠라는 것을 알 수 있겠죠?
문단 태그
문단 태그는 웹문서의 문단을 구분해주는 태그예요. 보통 많이 쓰는 태그로는 <br>과 <p>가 있답니다.
<br>, </br>은 줄 바꿈 기능으로써 티스토리 상에서 shift키와 enter키를 동시에 누를 때 사용되는 태그이고 <p>, </p>는 문단을 나누어주는 기능을 하는 태그로써 티스토리 상에서 enter키만 누를 때 사용되는 태그예요.
<br>과 <p>가 정확히 어떤 차이인지 구분이 잘 안 가실 수도 있는데요. <p>는 새로운 문단의 시작을 알리는 태그로써 <br>을 2개 한 것과 동일한 역할을 수행한답니다. 실제로 티스토리에서 엔터를 눌러보시면 한 줄 사이즈의 빈 공간이 생기는 것을 보실 수 있어요.
문자 태그
문자 태그는 문자의 모양과 관련된 태그예요. 문자 태그의 종류를 한번 살펴볼까요?
◆ <i>, </i> : 흘림체, italic.
◆ <b>, </b> : 강조체, bold.
◆ <code>, </code> : 프로그램 코드체.
◆ <strong>, </strong> : 강조체, strong.
◆ <em>, </em> : 강조체, emphsized.
◆ <sup>, </sup> : 윗 첨자, superscript.
◆ <sub>, </sub> : 아래 첨자 subscript.
◆ <h1~h6>, </h1~h6> : 문서의 제목을 표시.
종류가 많죠? 사용하는 방법은 어렵지 않아요.
예를 들어 '설쥐아빠'라는 말을 강조하고 싶으면, html에서 <b>설쥐아빠</b> 이렇게 하면 설쥐아빠가 강조된답니다. 이런 식으로 표현하고 싶은 말 좌우로 시작 태그와 끝 태그를 넣어주면 문자가 문자 태그가 반영되어 출력되는 것이에요.
티스토리를 하면서 흘림체나 강조체 같은 경우에는 신에디터에서 쉽게 이용할 수 있으니 굳이 따로 문자 태그를 사용할 필요는 없지만 윗 첨자, 아래 첨자, 문서의 제목은 알아두시면 유용할 거예요. 특히 과학이나 수학적 내용을 적을 때는 위, 아래첨자가 정말 많이 쓰여요.
이미지(img) 태그
이미지 태그는 웹문서에 이미지를 삽입하기 위한 태그예요. 티스토리에서는 '첨부'를 누른 후 '사진'을 누르면 쉽게 이미지가 들어가서 따로 html에서 이미지 태그를 이용할 필요는 없어요. 하지만 이미지가 너무 크면 웹문서를 열 때 시간이 오래 걸리기 때문에 속성을 확인하시고 파일 크기를 줄여주셔야 해요.
이미지 태그의 대표적인 속성 5가지를 살펴보도록 할게요.
◆ src : 이미지 경로 표시
◆ alt : 이미지 설명문 (이미지가 표시되지 않으면 출력되는 문자)
◆ width : 이미지의 가로 크기
◆ height : 이미지의 세로 크기
◆ loading : 이미지 로딩 방식 (eager : 모든 이미지 표시, lazy : 사용자가 볼 수 있는 일정 이미지만 표시(속도 증가))
이미지 파일을 올리게 되면 아래와 같은 형식으로 된답니다.
<img ..., width="200", height="250",...>
다른 것을 볼 필요도 없이 width와 height만 보면 내 사진 파일이 몇 픽셀짜리인지 알 수 있어요. width="200"은 가로가 200픽셀이라는 뜻이고 height="250"은 세로가 250픽셀이란 뜻이랍니다.
여기서 중요한 것 하나를 알려드리면 이미지를 첨부할 때 구글 SEO(Search Engine Optimization)가 좋아하는 형식으로 사진을 올려야 구글 노출이 더 잘된답니다. 구글 SEO가 좋아하는 형식이란 이미지 태그 안에 alt 속성을 꼭 넣어주시는 거예요.
우리가 이미지를 티스토리에 올리고 html에 들어가면 <img ..., width="xx", height="xx",...>이렇게 되어있는데, 여기서 alt="간단한 사진설명"을 넣어주셔야 구글 SEO가 좋아해요. alt 속성을 어떻게 넣냐면 그냥 이미지 태그안에 아무데나 넣으면 되는데 저는 height 속성 뒤에 넣는답니다. <img ..., width="xx", height="xx", alt="xx",...> 이런 식으로 말이죠.
여러분들도 꼭 티스토리에서 이미지를 넣으실 때 사진 아래에 사진설명과 함께 html 편집에 들어가셔서 alt속성을 넣으시길 바라요~! 그래야 구글 유입도 생기겠죠~?
하이퍼링크 태그
하이퍼링크 태그는 하이퍼링크를 웹문서에 사용할 수 있게 해주는 태그에요. <a>태그로 사용한답니다.
하이퍼링크 태그의 속성에는 크게 3개가 있어요.
◆ href : 링크주소를 선언하는 곳.
◆ target : 링크처리 방법.
▷ "_self" : 현재 창에서 링크처리
▷ "_blank" : 새 창에서 링크처리
▷ "name" : iframe에 할당된 name의 창으로 링크처리
◆ download : 웹브라우저의 설정에 상관없이 링크된 대상을 다운로드.
하이퍼링크 태그를 어떻게 사용하는지 예시를 통해 설명드릴게요.
<a href="사이트 주소" target="_self">설쥐아빠</a>
티스토리 글 작성하실 때 html편집으로 변환해서 이렇게 치시면 '설쥐아빠'라는 글씨에 하이퍼링크가 생기게 되요. 이 때 '설쥐아빠'를 클릭하게 되면 입력한 사이트 주소로 넘어가게 된답니다. target을 _self로 했으니 새 창에서 열리는게 아니라 사용하던 창에서 바로 열리겠죠? 새창으로 열고 싶으면 target="_blank"로 입력하면 됩답니다.
divide 태그
divide 태그는 <div>,</div>로 사용해요. divide 태그는 하이퍼링크 등에 name이나 id를 설정하여 그것을 그룹으로 사용할 수 있게 해주는 태그랍니다. 이렇게 설명만 들으면 이해가 잘 안되실꺼에요. 바로 예제를 보시죠.
<div id = "website">
다음
네이버
</div>
'IT' 카테고리의 다른 글
| 올인원 핵킹 툴.All in One Hacking tool For Hackers (423) | 2022.03.31 |
|---|---|
| python 스토어 가격 가저오기 (491) | 2022.03.31 |
| KDE Mouse 스크롤 줄수 설정 방법 (7) | 2021.07.11 |
| ### 리눅스에서 문자 변환을 할때 sed 명령어를 주로 사용한다. (5) | 2020.12.10 |
| 컴퓨터 위급사항시 필요 복구 시디 (0) | 2020.12.01 |
https://game.hotsharegames.com/spiritGuardians/index.html?lang=ko
Spirit Guardians
game.hotsharegames.com
https://game.hotsharegames.com/Movi_IQGame_2/index.html?lang=ko
IQ GAME
game.hotsharegames.com
https://game.hotsharegames.com/Movi_TowerExit/index.html?lang=ko
hotShare
game.hotsharegames.com
https://game.hotsharegames.com/Neo_SpaceBubble/index.html?lang=ko
SpaceBubble
game.hotsharegames.com
https://game.hotsharegames.com/2048/index.html?lang=ko
2048
game.hotsharegames.com
L2 스위치 L3 스위치
1) 라우팅 불가능 라우팅 가능
2) 물리포트에 ip할당 불가 물리포트에 ip 할당 가능
3) L2 link port로만 동작 L2, L3 link port 둘다 동작 가능(프레임,패킷 둘다 처리 가능)
4) STP와 trunk 범위 내에서만 동작 STP와 trunk 범위 밖에서 동작
5) Vlan1에만 ip 할당 가능 모든 Vlan에 ip할당 가능 (SVI : switch virtual interface)
6) Vlan들에 대하여 게이트웨이 역활이 제한적 Vlan에 ip를 할당시 vlan들에 대하여 게이트웨이 역활을 함
7) inter-vlan 구성시 라우터 따로 필요 inter-vlan 구성시 라우터 필요 없이 자체적으로 처리
2. L3스위치의 인터페이스 종류
1) routed port (포트에 ip를 할당한 인터페이스)
- 주로 레이어3 스위치간 연결(트렁크 포트)시 사용함
- 설정법 : sw(config)# interface fa0/1 ----> routed port로 지정할 인터페이스
sw(config)# no switchport ----> routed port로 활성화
sw(config)# ip address 192.168.1.1 255.255.255.0 ---> ip주소 입력
2) SVI(switch virtual interface : vlan별로 ip를 할당)
- 주로 머신들의 게이트웨이 역활을 함
- 설정 법 : sw(config)# vlan 10
sw(config)# vlan 20
sw(config)# ip routing ----> 레이어3 라우팅 시작
sw(config)# interface vlan 10 ----> vlan 10에 대한 SVI 포트 생성
sw(config-if)# ip address 192.168.1.1 255.255.255.0 ----> vlan 10에 ip할당
3. SVI 사용 라우팅시 주의 점
- sw(config)# ip routing 명령으로 라우팅을 활성화 시켜야 함.
- OSPF로 라우팅 구성시에는 point to point 토폴로지으로만 구성해야 한다.
- OSPF로 라우팅 구성시 hello/dead주기는 10초/30초로 기본값으로 설정된다(라우터에서는 10초/40초가 기본값)
- 인터페이스간 MTU값이 다르면 프로토콜이 다운된다.
- bandwidth 입력시 Kbit 단위로 입력해야 함
* 그 외 L3 스위치 라우팅의 설정은 라우터와 같다
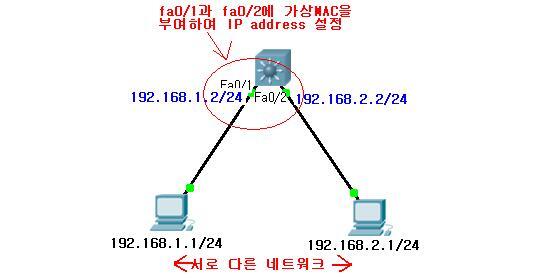
4. L3 스위치를 사용한 VLAN 라우팅
서로 다른 VLAN끼리 통신을 하기 위해서는 라우터를 거쳐야만 통신이 가능하다. 스위치의 트렁크 구성과 라우터의 서브인터페이스를 활용하는데, 이것을 inter-vlan이라고 한다.
그런데 라우터 없이 L3스위치를 이용하면 다른 네트워크나 다른 vlan끼리도 라우터를 거치지 않고통신을 가능하게 해준다.
원래 L2 스위치에는 MAC어드레스가 없다 (VLAN 1에 하나만 존재함). 그래서 다른 네트워크 끼리는 라우터를 거치지 않고는 통신이 불가능하다.
그러나 L3스위치에는 위 그림과 같이 포트에 가상 mac adress를 부여하여, IP를 입력할 수 있다. 그래서 한 스위치에서 다른 네트워크끼리 통신이 가능하다(마치 라우터 처럼 동작...)
- 라우팅이 가능한 L3스위치 : 3550, 3560, 3570

- L3스위치 라우팅 설정 방법
1) 라우팅 활성화 : sw(config-if)# no switchport ---> ip port로 정의되어 자동으로 가상의 MAC이 부여됨
2) 인터페이스 정의 : sw(config-if)# ip address 192.168.1.2 255.255.255.0 ---> ip 주소 부여
sw(config-if)# no sh ---> 인터페이스 활성화
'유용한자료들' 카테고리의 다른 글
| 곡선을 찾으세요 (1139) | 2022.04.09 |
|---|---|
| 엑셀 서식 복사 (글씨 크기 글꼴 복사) (328) | 2022.04.04 |
| 대표 무료 동영상 편집 프로그램 (174) | 2022.03.31 |